當心陷入假響應式網站的陷阱!
??響應式網站,能夠有效地解決在傳統網站,困擾用戶的性能差、功能少以及感受和外觀不一致的問題,深受建站需求的企業主青睞。但是大部分企業并不懂什么是響應式網站,往往被一些魚龍混雜的小服務商所套路,購買了一套假的響應式網站,花了錢不說,還沒得到應有的效果。
??中企動力深入解讀什么是虛假響應式網站,幫助每一位有建站需求的用戶規避建站風險,以此獲得響應式網站帶來的良好體驗。

??
??如何甄別真假響應式網站?
??響應式網站的最大優勢在于能兼容各種設備,而非使用傳統方式將用戶跳轉至設備專用網站。因此,中企動力建議企業主們從兩方面入手。
??第一,技術方面
??傳統的網站實現方式是在前端設計制作中使用內容的實際寬度進行定義開發的,響應式網站在網頁的內容框架中前端技術均是使用的是相對寬度,CSS代碼中的DIV與相關容器的寬度與背景等相關設置都會用百分比定義,這是最直接看一個網站能不能實現自適應的辦法。許多企業主并不能很好的運用這一手段,中企動力建議企業主可以找一些專業人才來進行。
??第二,視覺方面
??這是一種直觀判別法,就是借助響應式網站的特點來實現的,打開一個網頁,把瀏覽器縮小或放大,如果在更小的頁面中網站都能把自身的內容顯示完整,這樣的網站就是響應式網站。或者直接把一個網站地址復制到手機瀏覽器打開,如果出來的頁面和電腦網頁的布局相差很大,但能顯示主要內容的,就是響應式網站。這種方法最直接,但并不是很準確,如果條件允許,中企動力還是建議用戶選擇第一種。
??常見虛假響應式網站類別

??正如如何甄別響應式網站有其專屬的方法一樣,虛假的響應式網站也有其相同的一些規律,中企動力以專業的視角,甄別了一些虛假響應式網站的表現方式,在此呈現給大家,以幫助更多用戶辨別真偽。
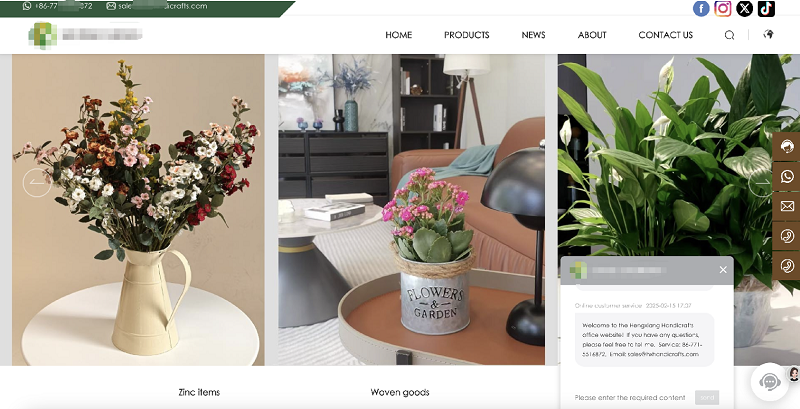
??正常的響應式網站,頁面布局設計會隨著頁面大小自適應調解,并可以再多端無縫展示

??假響應式網站,電腦正常瀏覽正常但切換手機或者其他終端后,會出現內容擠壓、錯位,如下:

??下圖為中企動力為某企業制作的響應式網站,采用了雙端智能響應技術,經過特殊優化,能在任何設備(包括個人電腦、便攜式計算機、平板電腦和智能手機)上平穩、高效運行。
??響應式網站已經得到廣大用戶的認可,憑借其能夠完美兼容多個終端設備的優點已經成功打入市場。在這個瞬息萬變的時代,中企動力愿每一位用戶都能有一雙火眼金睛,選擇真正的響應式網站,為企業引領時代潮流推波助力!